Furniture shop: personal project
1. Overview
This project involved creating a fictional online furniture shop ‘Aura Living’ to showcase my design skills in user-centered interfaces. The design focused on simplicity, usability, and an intuitive shopping experience, incorporating features that enhance user control and streamline navigation. Key elements include a dynamic product selection system and progressive disclosure for detailed information.
In addition to the interface design, I developed the brand identity to reflect a high-end furniture shop. The aesthetic emphasizes simplicity and elegance, avoiding overcrowded elements to convey a premium feel. Key branding choices included:
Font Selection: Using Clash Display for its modern and sophisticated appearance.
Colour Palette: A refined selection of colours to align with the high-end image.
Use of White Space: Leveraging white space to enhance clarity and elegance.
curved styles: Used curved radius on elements to give a friendly and comfortable but premium feeling.
2. Problem Statement
The primary challenge was to design an e-commerce experience that:
Simplifies the process of selecting multiple items, particularly for products like chairs where users often buy in sets.
Provides detailed product information without overwhelming the user.
The goal was to create a seamless shopping experience that balances simplicity, user control, and information accessibility.
3. Design Approach
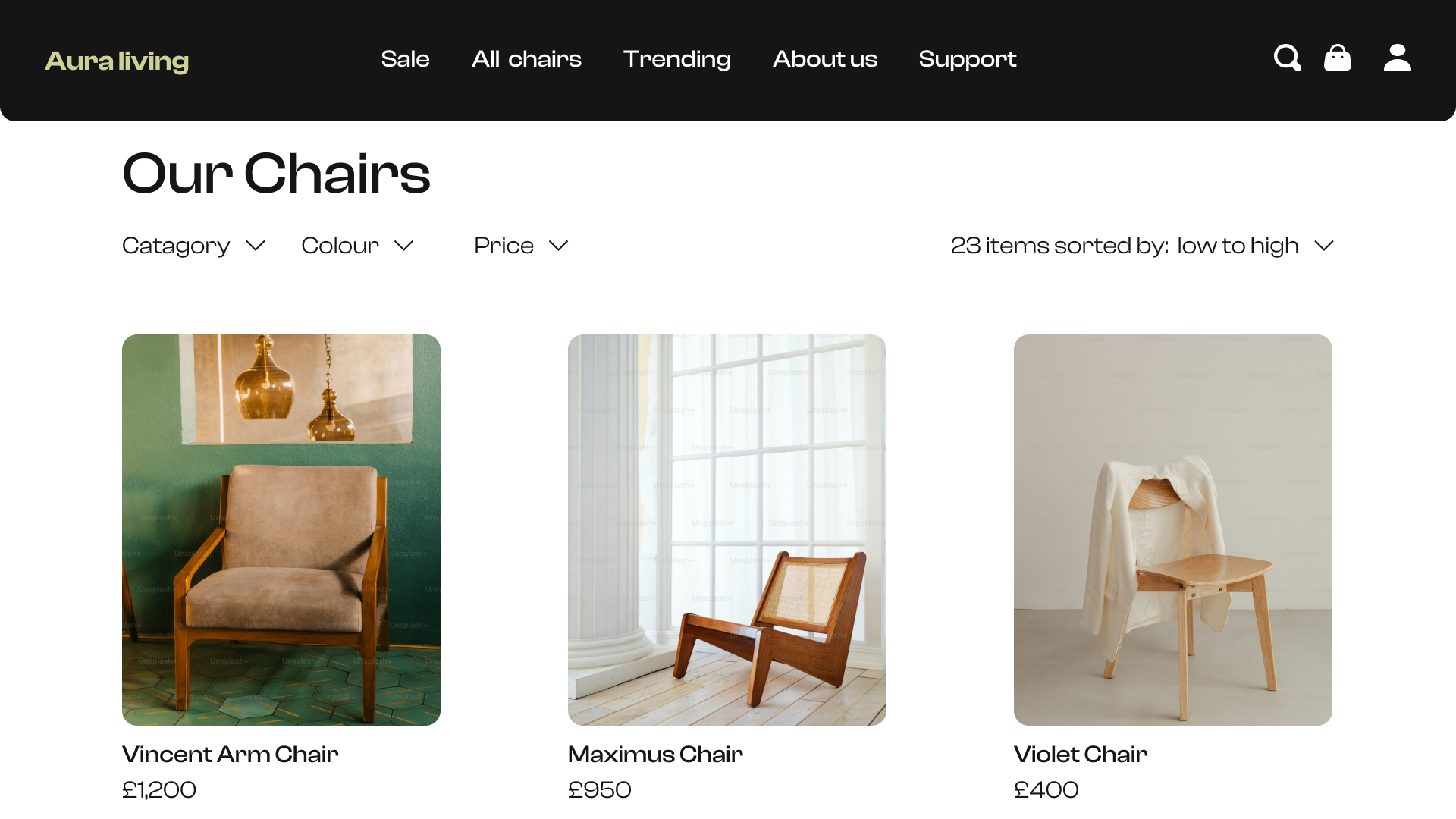
Landing Page & Product Display
The landing page serves as the gateway to the shop, featuring:
Prominent display of products with clear images, prices, and category navigation.
A clean layout that prioritises visibility of the most relevant information, helping users quickly identify items of interest.
Menu that transitions to change colour when user scroll down, to still have a point of easy navigation to other areas of the website.
This design ensures users can easily browse without unnecessary steps, scrolling reveals the products, with access to further components to refine their search.
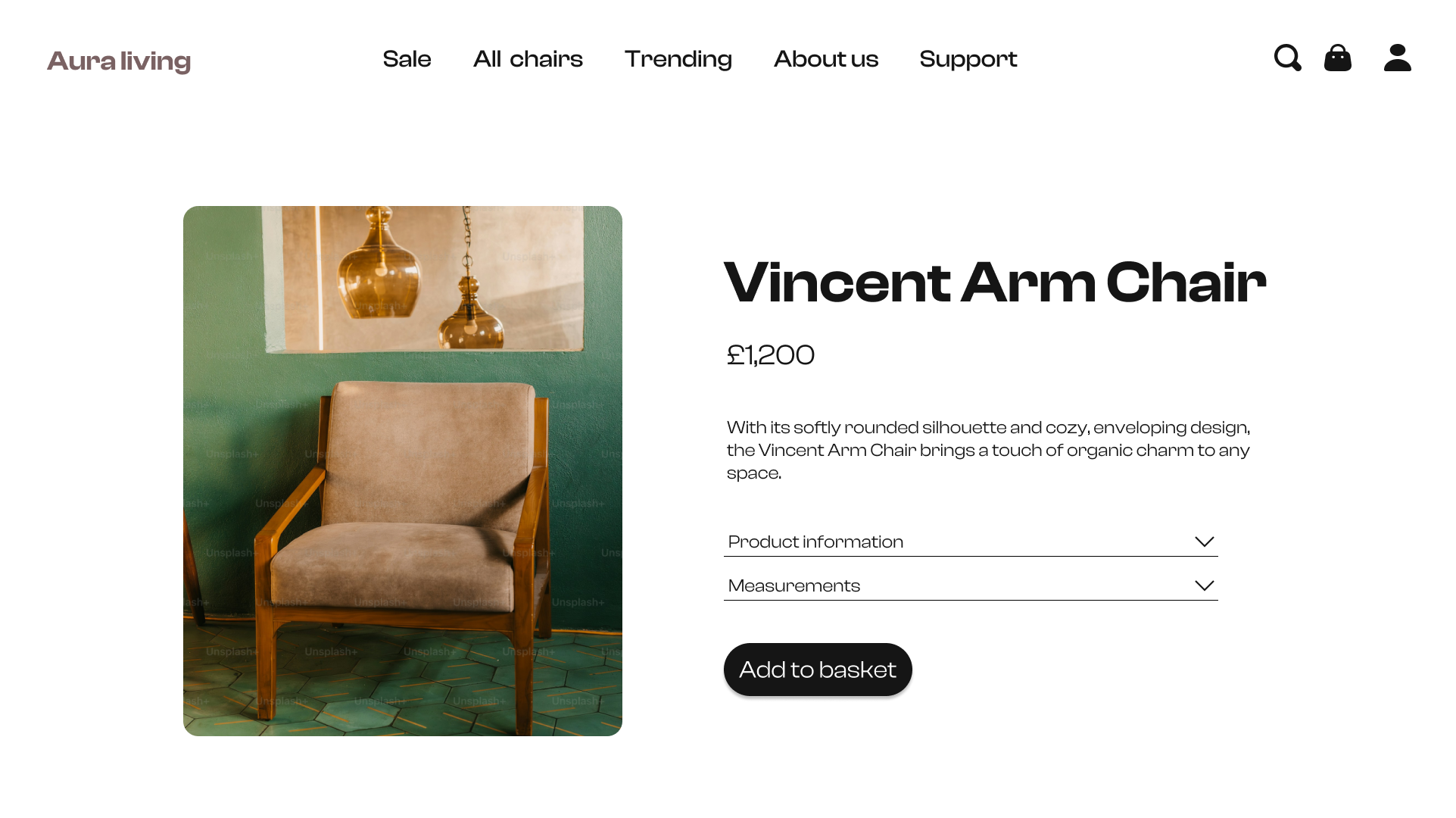
Product Page & Progressive Disclosure
Each product page includes:
Key Information: Price and core details immediately visible.
Progressive Disclosure: Additional details, such as dimensions and materials, are hidden within expandable accordions. This keeps the page clean while allowing users to access deeper information as needed.
The accordion design reduces cognitive load by showing only what is necessary at a glance while still catering to users who want more in-depth information.
Dynamic Add-to-Basket Button
To address the common need for purchasing multiple items, particularly chairs, the "Add to Basket" button dynamically transforms into a quantity selector after the first click. This feature includes:
A "+" and "-" system for adjusting quantities directly on the product page.
Immediate feedback on changes, ensuring users feel in control of their selections.
basket Icon on menu bar acquires badge when items have been added to basket for feedback to user.
This approach eliminates the need for additional navigation or manual entry, making it faster and more intuitive to purchase multiple units.
4. User Benefits
This design enhances the user experience by:
Streamlining Product Selection: The dynamic button simplifies the process of purchasing multiple items, particularly suited for furniture shopping.
Reducing Cognitive Load: Progressive disclosure keeps the interface clean and focused, presenting information only when the user requests it.
6. Conclusion
This project successfully addressed the challenge of creating a user-friendly e-commerce experience. By focusing on simplicity, control, and transparency, the design facilitates a smoother shopping journey and enhances user satisfaction.
Lessons Learned
Dynamic features, such as the quantity selector, can significantly improve usability for specific product types.
Progressive disclosure is an effective way to balance information density and accessibility.
This project highlights the importance of designing with the user’s needs and behaviours in mind, resulting in an intuitive and enjoyable online shopping experience.